Unity+Oculus+MMD 講座記事一覧
UnityにMMDモデルを読み込み、VRコンテンツを作るための記事一覧
※MMDユーザー向け・Unity初心者向け
導入編。Rift購入+PC準備+Unity入手~・MMDユーザーからのよくある質問。
各ビューの説明と、保存についてなど。
2. MMD4Mechanimのインポート・モデルの読み込み
モデル読み込みまでと、読み込み時にエラーが出た場合の対処法。
モーションの再生と、モーションを修正したくなった時の差し替えのやり方。
Transformコンポーネントと操作ツールでのオブジェクト移動・カメラの設定。出力。
Standard Asset・HeadLookControllerなどのインポート。
HeadLookControllerのアタッチ・Targetスクリプト作成。
7. Unityの照明効果①(Directional LightとSkyBox)
DirectinalLightとSkyBox、Lighting(EnvironmentLight)の設定。
8. Unityの照明効果②(PointLight・SpotLight・AreaLight)
PointLight・SpotLight・AreaLightの説明+親子とグループ化。
Post-Processing Stackの導入と設定。Fog、Ambient Occlusion、Screen Space Reflection。
10. Post-Processing Stackの使い方②
DoF、Eye Adaptation、Bloom、Color Grading、Grain、Vignetteなど。
MMDモデルのシェーダをStandardに変更する。
VRで推しのファンミーティングごっこをした話
MMDモデルを使用した「推しに会えるVR体験会」をたまに開催しているのですが、今回ちょっと特別に気合いを入れてあれこれやったので、その覚書です。
夏休みの工作に、瑛一くんVRをつくりました pic.twitter.com/d9f55ahzrw
— emifuwa(工藤P) (@emifuwa) 2019年8月11日
きっかけは「マジLOVEキングダム」という映画にハマったことでした。
これは「うたの☆プリンスさまっ!」という人気コンテンツ初の映画化作品で、なんと全編がライブ(ライブ部分は3Dモデル使用)という非常に画期的な映画で、6月の公開から現在もロングランを続け、動員100万人突破、興行収入は16億を超えたとのこと(9月5日現在)。
もともと知っているコンテンツではあったのですが、この映画が大変素晴らしいものだった上に新たに推しも出来てしまい、結局現時点で27回(たぶん…)鑑賞しております。
このアカウントは、期間限定で「劇場版 うたの☆プリンスさまっ♪ マジLOVEキングダム」を全力で推していくアカウントです(そのうち普通のオタクのアカウントに戻ります)
— emifuwa(工藤P) (@emifuwa) 2019年7月4日
マジLOVEキングダム感想ツイートまとめ https://t.co/uzNGXAXv8J
長めの感想まとめ https://t.co/iU0AkXKRyk
このコンテンツ、あまりに3Dモデル自体の出来とライブ部分の出来が素晴らしかったので、しばらくはただ布教活動と宣伝活動をしていたのですが、それはともかくとして、推しのMMDモデル、誰か作ってくれないかな~と思っていました。
3DつながりでMMDクラスタの方々にも激烈に布教し、少なくない人数の方が観に行ってくれた中、一人良い感触だった方を捕まえて「作ってくれたら瑛一くんVR作るよ!モーションも全部イチから作るよ!」と激しくプレゼン(そのモデラーさん自身もRiftを所持していて、VR環境があるのも大きかったかも)。
ありがたいことに、私の推しである「鳳瑛一」くんのモデルを作ってもらえることになりました(これが確か7月頭くらいのこと)。
なんかわりといい感じじゃない???おおとりさんじゃない???意外といけてない?????? pic.twitter.com/JSLcDsGXvU
— けやき🔰チケット感謝 (@waka03mia) 2019年7月13日
モデルが出来上がるまでには少し時間がかかるので、それまでに準備しておこう…いつもとは違う、ちょっと手間のかかったやつを作ろう。と考えていました。
そして、約一ヶ月の間、モーションを少しずつ作ったりしながら、モデルの進捗を眺めてワクワクし、これは絶対に鳳瑛一推しの人を集めて体験会をしたいなあ…と考えていました。
のちのち気づいたのですが、この鳳瑛一さんの誕生日が9/1だったのです。
それなら、モデルが8月半ばくらいまでにあがってくれば、なんとかギリギリ誕生日合わせで体験会出来るのでは?9/1はちょうど日曜日だし!などと夢が広がります。
ただ、せっかくの誕生日当日、ケーキ買ったりなんかいわゆる誕生日会らしい盛り上がりも無いと寂しいよな…ただ私、その手のやつ、普段自分が一切やらないから不得手なんだよな…できれば、誰かがやる誕生日会に乗っかりたいな…などと考えていました。
いろいろTwitterでウゴウゴした結果、誕生日会の方を仕切ってくださる方を紹介していただき、余興的な位置づけで「瑛一くんVR」をやらせていただくことになりました(本当にありがとうございました!)
そして、非常にありがたいことに、友人3人がVRのお手伝いとして、誕生日会に参加してくれることになりました(誕生日会はパセラでやったから、来るだけで参加費もかかるのに…)。
この人たちがまた異常に有能すぎたので、その話をじっくりさせてください。
瑛一くんVRのなかみ
※これから体験する人で、あまりネタバレしたくない人はこの先読まない方がいいかも※
瑛一くんVRは、商業コンテンツではたぶん絶対やらない、とてもアホな作りになっています。
モーションが、全部キー入力操作なのです。
冒頭の登場から一礼するところまではすべて共通ですが、そのあとは、体験者の行動に合わせて、操作者が瑛一くんを操作します。
絶対入れたかったのは「ひざまずく」。
男性のキャラクターモデルは、大変高身長なことが多いです。瑛一くんも例にもれず、185センチ。
この身長では、多くの体験者である女性が彼の前に立っても、見上げるのが大変。また、顔も少し遠くてさみしい。

「ひざまずく」を入れることによって、体験者が彼を見下ろすことも出来ますし、また体験者自身も身をかがめれば、非常に近くで彼の顔を見ることができます。

体験者にお願いされてひざまずいてもらうこともあれば、立ち上がれないタイプの体験者に合わせて、こちらから勝手に操作することもあります。
体験者は一番最初は椅子に座っていてもらうので(※体験者が立った状態から始めると、腰が抜ける人が少なからずいるのと、逃げ出す人が少なからずいるのと、後ろに吹っ飛ぶ人が少なからずいるので、それの抑止力として椅子を使います)。ひざまずいてもらうと、ちょうど目の前に彼が来る感じになりますね。
でももちろん、立った状態でいてもらうと、彼の身長をリアルに味わうことも出来るし、両方できるのが一番いいのです。
ほかには「手を振る」とか(※挨拶としても使えるし、バイバイとしても使えます)「投げキスする」なんてのもあります。鳳瑛一さんはアイドルなので、いわゆる「ファンサ」らしいことをしても不自然じゃないのがありがたいです(実際に映画の中でもやっています)。
また、足がすくんで近づけないタイプの体験者のために「おいでおいでをして、両腕を広げる」というモーションも作ったのですが、モデラーさんに見せたら「こんなのやられたらもっと近づけないですよ!」と言われてしまいました。実際、体験会では非常に人気の高かったモーションでした。

ほかにもちょっとした表情の変化など、すべてキー入力!
不自然にならないように、あまり大きな表情の変化はありません。種類も少ないです。基本ニコニコしてるだけです(だってファンと触れ合うのに急に怒ったり変な顔したりするのも不自然でしょう?)変化もかなりゆったりめです。
それ以外にも、瑛一くんはLookAtで顔が体験者の方を向くようになっていますが、LookAtのオンオフもキーで操作できるようにしてあります。
「ずっと見られると辛い」人のために、視線を外すことができるようにしているのですが、ちょっとはずしたところでまたオンにすると、ゆっくり視線が戻ってきて、逆になかなか破壊力が高いです。

それと、上半身のLookAtだけをオンオフしたりも出来るので、ちょっとしたニュアンス付けと、正面に体験者が立った時、急に覗き込んでくるような動きも出来ます。
そんなこんなで、実際に操作するノートPCの状態はこれ。アホか。

これ以上増やすと操作が大変だからここまでにしておこうと思うんだけど、外部入力装置とかを付ければ、もっと操作しやすいかもな~~モーションも増やせるかもな~~って思ったりもするんですよね…体験会、実際やってみたら案外操作ミスもなくできちゃったので…
それ以外は、基本的にLookAtとBreathControlが入ってるってだけで、特になんてことない、素人らしい、洗練と無縁の芸の無い作りです。
つまりキャラクターが突っ立ってるだけだよ!当然ボイスもないしね!
でも、あの美しいモデルをVRで見られるだけで、十分に価値はあると思うんだよな…!!しかもRift Sで!
それ以外に準備したこと
で、VRコンテンツ自体は、モデルがあがってくるまでにモーションを準備していたのもあって、結構順調に出来ました。
それ以外に準備することって、誕生日会自体の方はそちらの主催さんに丸投げしていたので、実は何もないはずなんですが、VRのお手伝いをしてくれる3人と打ち合わせをするDMグループで「スタッフTシャツほしいよね」みたいな話が出てきたんですよね。
鳳瑛一さんはアイドルで、事務所に所属しているので、そこのスタッフみたいな格好をして、あたかもアイドルの接触イベントをやるみたいな感じでやろうよ、ってことです。なにそれ楽しそうやんけ。
お手伝いをしてくれる3人は、これまでに私の体験会でVRを体験して、いずれもかなりのヤバい反応を示してくれた方々。私自身よりもよほど「推しに会う時の衝撃」を身を持って知っている方々です。
だから余計なのかもしれないのですが「他人が推しを目の前にして発狂するところが見たい」というただそれだけで、今回わざわざ安くない誕生会参加費を払ってまで手伝いに来てくれた3人なのですよ…面構えが違う…
スタッフTシャツいいね…本当に推しに会うファンミーティングイベントみたいなの楽しいやん…!と思ったけど、ほかのみんなはどうなん…?ってチラ見したら、私以上にノリノリで、それ最高だからやろう、みたいなことになりました…
提案してくれたさよりさんに、Tシャツ(結局ポロシャツになった)のデザインも丸投げ、あとスタッフ証(首から下げるやつ)も作って腕章もつけようみたいなののデザインも全部丸投げ、アイロンプリントまで全部やってもらって、私がやったのは百均でカードホルダー買って腕章買って、プリントしたやつを切って中に入れただけ…本当にありがとう…
レイジングの事務所スタッフ(もどき)4名が着用していたポロシャツ・スタッフカード・腕章のデザイン担当しました。瑛一さんお誕生会、エンジェルの皆さん楽しんでくれたかなー😊
— 🌈🌟桜和🏰61🌟🌈 (@pinkfrill) 2019年9月1日
たくさんのエンジェル達にお祝いされて愛を全身に受けて、瑛一さんもきっと嬉しかったと思います☺いつも心の中にいるよ~ pic.twitter.com/Earx8tKUjy
現場での「お手伝い」内容
お手伝い内容の内訳は、二人が体験者の左右に待機して、事故がないよう見張る(見張る?)係。もう一人はタイムキーパー(体験内容が時間経過で終わるものではないので、ひとり3分と決めて回しました)。
事前の打ち合わせではそれほどああしてくれとかこうしてくれとか言わず、体験中の呼び方は「瑛一さん」で統一するとか、スタッフのテイで喋るとか、事故が一番怖いので気をつけるとか、そんなことしか言ってなかったんですが、とにかくこの3人が超有能で…思ってた以上の振る舞いをしてくれました…
現場では、位置的に私がRift Sの着脱をサポートするのが難しかったため、本番ぶっつけで、初めてRift Sを触る二人に「こんな感じだから頼む~」と、かぶせて上のベルト調節、後ろダイヤル締め、ピント合わせ指導まで全部やってもらってました…
そして、ピントが合ったら「ピント合いました」「はい!瑛一さん入ります!」「瑛一さん入ります!」(exe起動~)と、私と二人が復唱するというこの現場のノリ…事前に示し合わせたわけでもないのに、なんか自然にそうなってました…これ、聞いてた体験者さんはどうだったんだろうな。
そして、体験者の横にずっと立ちっぱなしのまま待機し、後ろに椅子ごとずり下がろうとする体験者を全力で止め、どんどん手が冷たくなっていく体験者の手を両側から握ってあげ、体験者の言葉には完全に「接触イベントのスタッフ」というテイで答え、気持ちを盛り上げるような(煽るようなというべきか…)受け答えをする二人…超有能かよ…
ケーブルの取り回しはもちろん、終わったあとのレンズ拭きとRiftが顔に当たる部分を拭く作業まで全部やってくれて、本当に本当にありがとう。めちゃくちゃ楽させてもらいました…
タイムキーパーの一人も、単に時間測っているだけではなくて、「あと30秒です!なにかまだ言い残したことありませんか?」「最後のチャンスだから言っちゃいましょう!」などと、どんどん体験者を煽っていくスタイル…私なにもそういうのしてとか言ってないのに…しかも、なんかめちゃくちゃメモってるな~と思ったら、あとから体験者全員がこんな風だった、こんなことを言ってた、とかをめっちゃ愛情深い表現でツイートしてんの…なんなのこの人たち…有能すぎないか…????
私は事前に全然たいしたこと打ち合わせてないのに、自らガンガン色んなことやって場を盛り上げてくれたスタッフ3人、さよりさん、はんさん、らぐさん、本当にありがとう…このメンツが揃ってお手伝いしてくれることは今後はまずないので(というか基本いつも私一人です)、こんな神シフトにあたって体験できた皆さんは完全に幸福です…
というわけで、今回はVRコンテンツの中身だけでなく、別の部分からもアプローチしてみた結果、有能すぎるスタッフと、それに乗ってくださった体験者さんたちのおかげで、全力で「ごっこ遊び」ができて、めちゃくちゃ楽しい時間を過ごせたと思います。みなさんありがとうございました!
もちろん、モデルをつくってくれたけやきさん、舞親さん、リディさん(モデリング+セットアップ)、誕生日会の方を仕切ってくださった辰希さんも!
あといつもアドバイスしてくださる瀬川さん、予備機を貸してくださったizmさんも~~!!
普段はいつも一人だけで体験会をやっているので、今回はなんだかみんなで一つの目標に向かってワイワイやったのが、チーム感あってとっても楽しかったのでした!!
体験者の反応もなかなか激烈で面白かったので、興味のある方はまとめをどうぞ。
とりあえず、瑛一くんVR暫定まとめ作りました(まだ少し増えるかも)
— emifuwa(工藤P) (@emifuwa) 2019年9月4日
その場実況よりも、終わったあとの方がヤバいまとめです。
瑛一くんVRまとめ(9/1編) - Togetter https://t.co/Yz1Z1CtLcT
男も女も女児になれ!ヴァーチャルでふわふわきらきらアイドル体験『ハッピーおしゃれタイム』
「かわいい女の子になってキャッキャしたい!」という男性が、美少女アバターを使ってVRChatに雪崩込んでいるらしいと噂の昨今。
VRChatとは、ヴァーチャル・リアリティの世界で3Dモデルのアバターを使用し参加者と話が出来るという代物。ブラウザでも出来るのですが、ちゃんとVR状態で遊ぶには、残念ながらViveやRiftといったVRヘッドセット+高価なグラフィックボードを積んだPCが必要になってしまいます。「なんだよ~~持ってねえよ~~」と落胆した方も多いのではないでしょうか。
そんな皆様に朗報です!
VR PARK TOKYO 渋谷店で、今なら誰もが女児になることが出来ます!
本日イベントで発表させていただきましたが、誰でも女児になれると話題になったVR女児ゲー ハッピーおしゃれタイムが、12/22からVR PARK TOKYO 渋谷店様 @vrpark_sb で展開できることになりました!詳しくは18日の情報公開をお待ちください! @hapiosha をフォローして待ってね! #はぴおしゃ pic.twitter.com/99ZigFWp61
— chiepomme@1日目東ア41a (@chiepomme) 2017年12月16日
ハッピーおしゃれタイム稼働おめでとうございます!
— Y-WORKs(飯テロリスト) (@yworks2000) 2017年12月22日
未体験のあなた、幼女になりたかったおじさんも、永遠の幼女の貴女も、幼女向けアイドルゲーム好きも、プリクラ好きのあなたも渋谷アドアーズへGo! pic.twitter.com/kfvwFAkfJD
こちらの『ハッピーおしゃれタイム』は、体験者がかわいらしい女の子になり、好きなドレスを選んでお着替えしたあと、音ゲーライブを楽しみ、最後に写真まで撮れるというVRコンテンツです。
今年の夏頃、『ハッピーおしゃれタイム』のプロデューサーであるちえさんにテストプレイをさせていただいたのが、最初の出会いでした。
説明を聞いて「なるほどフムフム~そういうやつか…」的な感じで、初めからそれほど食いついたわけではなかったのですが…実際プレイしてみると…これは…!!!
「えっこれは今すぐ池袋のゲーセンのプリクラ階に設置するべきでは??」「むしろなんでそうなってない???」と疑問符炸裂したレベルの仕上がりです。
では、『ハッピーおしゃれタイム』が、筆者にどのような衝撃をもたらしたのか、順を追って説明していきましょう。
ふわふわ・きらきら・かわいい・の世界観
『ハッピーおしゃれタイム』でまず注目されるのは、作品のルックスです。
VRコンテンツと言えば、ま~~~ゾンビを銃で撃つだの、ホラーな館に突入するだの、大型ロボットに乗り込むだの、ジェットコースターいくつあんだよ的なノリに塗れていて、若干食傷気味。
『ハッピーおしゃれタイム』が女性向けコンテンツであるか…という判断はとりあえず置いておくとして、まず「女性キャラクター(しかも少女)が主人公」である作品は、割と珍しいです。

きなりせすやさんの手になるこちらのキービジュアルからもわかるように、ふわふわできらきら、ロリータであったり、いわゆる「ゆめかわいい」的な要素にあふれており、通常VRコンテンツによく登場するアニメ美少女的なルックスとは、だいぶ毛色が異なります。
ちなみに筆者自身は、こういう世界観が「嫌いではないしかわいいと思うけど自分とはだいぶ遠い」といった感覚。明らかに「すっごく好き!」というのでなければ、そのくらいの距離感の人は多いのではないでしょうか?
そんなわけで、それほど肩に力を入れずにプレイを開始しました。
2人プレイ可能ということで、友人と二人で並んでゴーグルをかぶっている状態です。
目の前には、お人形さんのような女児が立っていた。
最初は一瞬、自分がどうなっているかにまで気がまわらないのです。
でもあれ…?この目の前のミラーらしきものに映っているおんなのこは…?もしや自分…??
ふと横を見れば、隣に居るのが、これまたお人形さんみたいにかわいいおんなのこ!!
向こうもこっちを見て、あわあわしています。
(※体験者はコントローラーを両手に持った状態。頭に装着したゴーグルとコントローラの位置が検出されるので、体験者が横を向けばアバターであるおんなのこも横を向き、腕も動きます)
「かわいい~~~!!」
「あ、◯◯さんか!!めちゃくちゃかわいい!!」
「工藤さんもかわいいですよ!!」
「なるほどこういうことか~~~~~!!!」
二人してひとしきり、「かわいい!」の言い合い。
自分だけじゃなくて、隣にいる子もかわいいんですよ!このあたりから急に気分が盛り上がってきます…!!
やがて、はたと自分がかわいらしいドレスを着ていることに気づきます。下を見れば、ふわりとふくらんだスカート。そして、ずらりと並んだ素敵なドレスたち!
「あーこれすごい!目の色も選べるんだ!!」
「ほんとだ~~!!ドレス迷う…こっちのピンクのかわいいけど、もうちょっとおとなしめのこれも捨てがたい…」
好きなヘアスタイルや、ヘアアクセなんかも選べるようになってます。
12月と1月はこんな衣装が選べるよ!クリスマスっぽいのもあるから、是非25日までに遊びに来てね! pic.twitter.com/8dhkEpoSdm
— ハッピーおしゃれタイム (@hapiosha) 2017年12月20日
ふわふわ踊りながら、レッツショータイム!!!そして伝説へ…
悩み抜いてようやく自分のスタイルが決まると、次はライブが待っています…!!
ライブといっても、やるのは全身を使った音ゲー。飛んでくる星を音楽に合わせてキャッチします。
音ゲー自体はそれほど難しいものではなく、得意な人なら全クリア楽勝では?
もちろん隣にはおともだちが!自分たちの姿を見ることが出来る状態でライブをするので、かわいらしいおんなのこである自分とお友達が、ドレスに身をつつんでリズムに合わせてキャッキャするさまを楽しむことが出来ます。
まさに!プリパラとかアイカツとかそういう…そういうあれじゃん!!!??
ライブが終わったら、最後は記念撮影!
たくさんあるフレームから選んで、おともだちとポーズを取り、記念写真を撮影することが出来ます…!!
どうやったらかわいいポーズになるか試行錯誤する方も居れば、受けを狙ってしまう人も。なぜ人はこういう時にジョジョ立ちをしてしまうのか。
気づけばすっかりエンジョイし、友人とキャーキャー言いながら楽しんでいる自分が居ました。
そういうのあんまり興味ない…人にこそやってほしい
「かわいい女の子になり、ドレスに着替えて、リズムに合わせて踊って、写真を撮る」…そういうゲームを、自分が最初に想像していたよりもずっと楽しめてしまった。不思議です。
筆者は、ことさらにかわいくなりたいわけでもなく、アイドルになりたいわけでもない。その手のなりたい系願望は薄い方だと思っていました。
でも、やってみると気分がアガる…これはなんだろう…?
単純に、ゲームのビジュアルのセンスがいいから?バランスが絶妙で良く出来ているから?それとも?答えはまだいまひとつよくわかりません。
プレイした友人の中には「子どもの頃に憧れはあっても着られなかった、フリルのかわいい服を着たいという欲望が満たされた」という人もいました。もしかしたら、私もそうなのかもしれません。
ちえさん、きなりせすやさん、れいなさん、たった3人の女性が3ヶ月で開発したこのゲームは、あふれんばかりのきらきらとふわふわ、お砂糖にスパイス、そんな素敵なもので満たされています。
女性にプレイしてもらいたい…!!でも、男性にもめちゃくちゃプレイしてもらいたい…!!!
だから私は『ハッピーおしゃれタイム』を「女性向け」と位置づけるのには抵抗感があります。だって男性がやっても楽しいもん絶対!!でも女性にももちろんやってほしい!!引き裂かれる心!!
ひとりでもプレイ可能ですが、できればお友達と一緒に行かれることをおすすめします。お友達もかわいくなるから。
また、VRChatで美少女体験できない人も、是非お出かけになってみてはいかがでしょうか…
(※こちらのゲームは、VRChat用に良くおすすめされているヘッドセット「Vive」を使用していますよ…)
また、3人の女性がこの作品を作られたお話などは、こちらの登壇資料にまとまっています。こちらもとても面白いので是非御覧ください!
11. MMDモデルのシェーダを変更する
前回ポストエフェクトについて解説しましたが、今回はシェーダについて。
MMD4Mechanimを使用してUnityにMMDモデルを読み込むと、Unity上でなるべくMMDと同じように表示するため、Unityのスタンダードではない独自のシェーダを身にまとったモデルになります。
MMDと同じように表示される反面、Unity上でポストエフェクトを乗せても影響を受けず、ビジュアルが変わらないことがある(特にSSAO系)といった弊害があります。
また、MMDで言うところのシェーダ系エフェクトをモデルに適用し、リアルっぽいライティングにしたい…という方も居ると思います。
そんな時、モデルに適用されているシェーダをUnityのスタンダードなものに差し替えるということが出来ます。

モデルのマテリアルとシェーダ
Unityのレンダリングは「マテリアル」「シェーダ」「テクスチャ」によって行われています。
UnityにMMDモデルを読み込むと、読み込んだモデルフォルダの中に「Materials」というフォルダが増えているのがわかりますね。
マテリアルとは、オブジェクトの表面をどう描画するか、どのテクスチャを参照するか、どのような質感にするか(シェーダ)などの要素が詰まったものです。
モデルフォルダの中の「Materials」フォルダを開いて、マテリアルを選択してみましょう。

どのテクスチャが指定されているかなどがここから読み取れます。
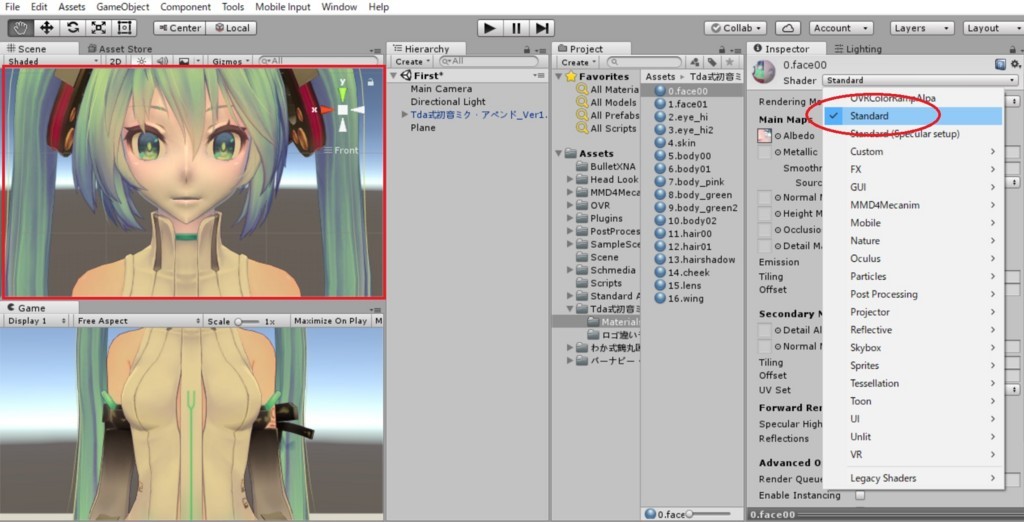
一番上の「Shader」と書いてあるドロップダウンリストをクリックしてみましょう。

MMD4Mechanim専用のシェーダが指定されています。非常にたくさんの種類の中から、モデルのビジュアルを再現するために適したシェーダが選択されています。
では、このシェーダを「Standard」に変更してみましょう。

上の変更前の画像と比較して、モデルのビジュアルが急に変わったのがわかると思います。
作業としては
①モデルのシェーダを適宜Standardに変更
②必要に応じてパラメータを編集
という流れになります。
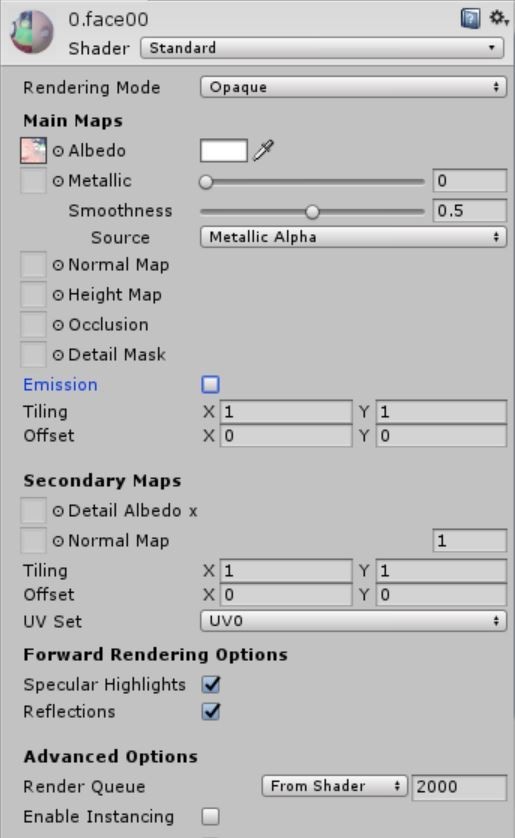
では、パラメータの設定を見ていきます。

ShaderをStandardにしたら、上から順番に見ていきます。
Rendering Mode:とりあえずOpaqueで。
Opaque:デフォルト設定。透明部分が無いもの向け。
Cutout:透明不透明をはっきり分ける(半透明ではなく、100%不透明かまったく見えないのどちらか)
Transparent:透明なプラスチックやガラスなど。テクスチャのアルファチャンネルをそのまま再現→Albedoのアルファ値を下げると半透明になる)
Fade:オブジェクトが反射要素を含んでいても透明にフェードイン・アウトできる。
Main Maps
Albedo:テクスチャを設定。または、指定された単色カラーになる。
Metalic:右にスライドするほど金属っぽくなる。金属的になればなるほど周囲の光を反射する。
Smoothness:右にスライドするほど光沢が出る。
それ以外の項目に関しては必要に応じて調べていただきたいのですが、もう一つ。
Emissionという項目にチェックを入れ、「0」となっている数値をあげていくと、オブジェクトが発光するようになります。オートルミナスのような感じです。
とりあえずは全部のシェーダをStandardに変更し、こだわりたい部分をコツコツと調整していく形になると思います。
モデルの相性もあるので、なかなか全てにいい効果が出るとは言えませんが、チャレンジしてみる価値はあります。
Materialsフォルダの中からStandardに変更する作業を行っても良いのですが、個人的には、Hierarchyのモデルのツリーを開く→「U_Char」という項目を選択→InspectorにMaterialのリストが出るのでそこから調整…という流れをおすすめします。

モーフがらみで、Standardに変更してしまうとモデルのビジュアルが壊れてしまう場合があります(頬染め系によくある)。そういう場合は、その部分だけMMD4Mechanimのシェーダのままにしておくのが良いでしょう。
ですが、一度Standardに変更してしまうと、以前に適用されていたシェーダが何だったかわからない…ということもあるので、筆者はこうして一覧になっているところをスマホで写真を撮っておき、もしもの時はそこを見て戻したりしています。
エフェクトやライトも含めての効果は、こちらが参考になるかと思います。
少し古いまとめなので使用されているエフェクトが旧ImageEffectだったりしますが、ほぼ問題なくPost-Processingでカバーできると思います。
Particle Systemについて
パーティクル系のエフェクトについてなのですが、Unityには標準でパーティクルを作れる機能がついています。
設定できるパラメータなども非常に多いので、ここで説明するとそれだけでかなりの仕事になってしまうため、ちゃんと解説されている人様の記事をリンクしておきますので、そちらをご参照ください…
(ゲームつくろー!さんより)
また、アセットストアでも様々なパーティクルが入手できますので、そちらも無料のものから試してみるといいと思います。
10. Post-Processing Stackの使い方②
前回に引き続き、Post-Processingのエフェクト説明です。
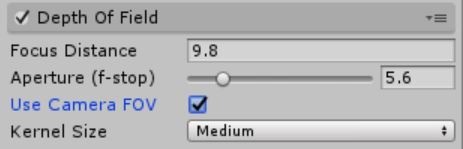
Depth of Field
おなじみ被写界深度。DOFです。レンズのボケをシミュレートするエフェクト。

Focus Distance:どの距離にフォーカスを置くか。数値が低いと手前、数値を増やすと奥のものにピントがずれていく。
Aperture:カメラの「絞り」。絞りとは、カメラが取り込む光の量。それを数値化したものをF値という。Fの値を下げるとピントの合う範囲が狭まり、ボケる。上げるとピントの合う範囲を広げることができ、ボケなくなる。
Use Camera FOV:カメラに設定されているField of Viewの値から勝手に焦点距離を逆算してくれる。基本的にチェック推奨。
Field of Viewが小さいとよくボケる。大きすぎるとボケない。
Kernel Size:ボケの半径に対するリミッター値。高くすると大きなボケを表現できるが処理は重くなる。
Motion Blur
モーションブラーです。シャッタースピードのシミュレーション。
動きの軌跡を表現するもの…ではなく、動きの飛びを散らし、画面に落ち着きと連続性を与えるエフェクト…だそうです。
※VRではブレが酔いにつながり、またフレームレートが高すぎてほとんど反映されないので無意味…なので使わないようにしましょう。
Shutter Angle:大きいほどブラーが深くなる(小さいとくっきりする)
Sample Count:サンプリングを何回やるか。大きくするとスムーズになるが負荷に直結するのでなるべく低くする。
Eye Adaptation
アイアダプテーション、画面の明るさを動的に調整するエフェクトです。
どんな時に使うかというと、明るくなった時の白飛び防止です。カメラのオート露出(AE)機能の使用感に近いです。
これ、実際にやってみようと思ったのですが、動画を見たほうが絶対わかりが早いので…
こちらの動画の29:10あたりからを参照していただければと思います。
Bloom
光が散乱している感じを足すエフェクト。明るいピクセルをまわりに足すことによって、うっすらと光っている感じが表現できます。
割と手軽にふわっといい感じになるのですが、何かの物理現象をシミュレートしたものではなく、リアリズムには寄与しません。
個人的に、リアル感よりはファンタジー感を出すのに良いのではないかと思います。雰囲気です。
効果的に使うことで画面を派手に出来ますが、やたら白っぽくなるという欠点もあり、使いすぎに注意。

Intensity:どのくらい明るくなるか
Threshold:どの程度の明るさのピクセルが反応するか。数値を下げると反応するピクセルが増えていって、最終的に画面全体が明るくなる。
※Thresholdを厳密に設定しすぎると、どこから明るくなってどこから暗くなるかがキッパリと分かれすぎてしまうので、Soft Kneeの数値を上げると、カーブが滑らかになる。
Radius:光の半径を設定。
低=小さい範囲でしか光が広がらない。高=広い範囲に光が散る。
※Radiusが低いと光ってるところと光ってないところがハッキリしてしまうので、Radiusは常に最大値にして、Intensityで調整することを推奨。
Anti Flicker:Bloomはどんな小さなピクセルも散らしてしまうので、チラつきがちになる。アンチフリッカーにチェックを入れると、それを抑えてくれる。
Dirt:レンズに付いている汚れを表現する(リアルっぽくなる)。
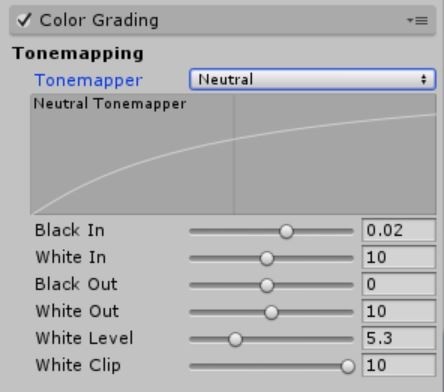
Color Grading
明るさ調整(Tonemap)と色調補正。これがPost-Processingで一番すごい!と思った機能。Photoshopのように自由に色調補正が出来ます。自由すぎて、いつまで経っても調整しきれず困るくらい。
まずはTonemappingから。
トーンマップとは、色々端折って単純に言えば「明るさと暗さをいい感じに補正する」ことです。Sceneにすごく明るいところとすごく暗いところがあって、どっちに合わせてもうまくいかない…っていう時に、なんとか両方いい感じに見えるようにする…白飛びを馴染ませる…のがトーンマップ。

Neutral:色んなゲームで広く使われているトーンマップ。やわらかい効果が得られる。
Filmic(ACES):Neutralに比べてだいぶコントラストが強い。
※下のBlack Inやらなんやらの項目、細かく調整できるようになっているのですが「ぶっちゃけ使いにくい、下のカラーグレーディングで明るさはいくらでも調整出来るからいじらずデフォルト値推奨」とのことでした…
次からがカラーグレーディング(色調補正)の項目になります。

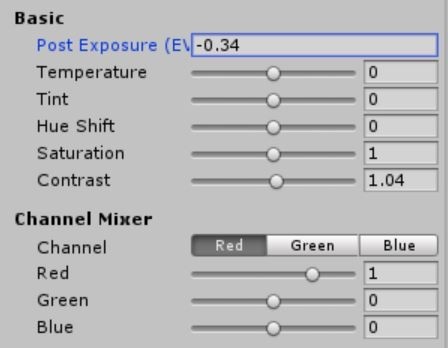
Post Exposure(EV):明るさの調整。
Temperature:色温度の調整。
Tint:色彩調整。左が緑・右が紫。
Hue Sift:色相をずらす。
Saturation:彩度調整。左が彩度落ちる・右が鮮やか。
Contrast:コントラスト調整。
Channel Mixer:チャンネルミキサー。RGB・特定の色だけ補正することが出来る。
次はTruck Balls。
3つのカラーホイールが並んでます。LinearとLogとありますが、Linear推奨。
左がShadow、真ん中がMidZone(中間帯)、右がハイライトです。

使い方
①左のシャドウのホイールの下のスライダを動かすことによって、影の部分の明るさを変えることができます。
真ん中のホイールは中間帯の明るさ調整、右のホイールはハイライトの明るさ調整。
②ホイール真ん中の白い○を掴んでドラッグすると、色合いを調整できます。
ホイールの中は色合い調整、ホイール下のスライダは明るさ調整。
※もし「変な風になっちゃった!」と思ったら、ホイール真ん中の○を右クリックすると、デフォルト値に戻ります。
その下のGrading Curvesは、これまたPhotoshopのトーンカーブ的に色々補正が出来ますが、詳しい説明は割愛します。
あまりに使いやす過ぎ・便利すぎて、逆にいじり過ぎて時間を使ってしまうことがありますが…普通のムービーの絵作りではなくVRコンテンツ用の際は、実際にHMDをかぶって眺めてみて、違和感がないかどうかに気をつけましょう。
色々いじくりまわしたけど結局デフォルトの方が良かった~とならないように…
User Lut
UnityのSceneをスクショして、Photoshop上で調整したカラーコレクションをそのまま適用できます。Photoshopの方が慣れてるよ~な人にはいいのかな…?割愛。
Chromatic Aberration
色収差(色ズレ)です。
ムービーでは良く見かけますが、VRでは避けた方がいい気がします…
今試してみたけど、あるのと無いのとでほとんど差を感じなかった。割愛。
Grain
フィルム粒子のザラザラ感を足します。
VRで見てみると…うーん、不思議感とかおどろおどろしい感を出すにはいいかも。「単に画質が悪いのか?」に見えないこともなく。ホラー系向き?
Intensity:ザラザラ度の調整。
Luminance Contributions:明るい部分はザラザラ小さく、暗い部分はザラザラ大きく。上げた方がリアル。
Size:ザラザラというかブツブツのサイズ調整。
Coloredのチェックを外すとモノクロのザラザラになる。
Vignette
これもおなじみ。画像の周辺を暗くして、カメラっぽい効果を付加するエフェクト。

Colorで色を好きに変えることが出来ます。
Intensity:黒ずみのかかり具合を調整。
Smoothness:なめらかさ。
Roundness:下げると四角になります。
Rounded:アスペクト比を無視するか考慮するか。
ModeをClassicではなくMaskedにすると、テクスチャを使用することが出来ます。
Dithering
グラデーションでマッハバンドが出た時(グラデーションをなめらかに表現できず、シマシマのようになってしまった場合)、ノイズをかぶせて目立たなくするエフェクト。
割愛します。
とりあえずVRコンテンツで使わないかもしれないものも一応「こういうものだよ」という説明のみさせていただきました。
実際に一番がっつり使うのはたぶん「Color Grading」「Bloom」あたり。
AOなんかはMMDステージなんかを使う場合、シェーダをスタンダードに変えて使用するのがいいかと思います(とにかく重いのであまり推奨しないけど…)。
何度も言うようですが、VRコンテンツを作る場合は2Dのムービーを作るのとはかなり違った画面作りになってきます。画質を落とすようなエフェクトが酔いにつながることもあるので、実際に自分でHMDをかぶって試してみるのが大事です。
また、Post-Processingの現時点での弱点は、アニメーション出来ない(最初は暗くしておいてあと明るくするとか、タイムライン的な調整が出来ない)ところです。
しかし今後この辺はスムーズに出来るようにしたい…とのことですので、アップデートを待ちましょう…
9. Post-Processing Stackの使い方①
Unity上で作業をする場合、当然ながらMME(MMD専用のエフェクト)は使えません。
MMEを種類別におおまかに分けると、
①ポストエフェクト(画面全体に対して適用されるエフェクト)
②シェーダ系エフェクト(オブジェクトに個別にかけるエフェクト)
③パーティクル系エフェクト(雪や煙など、粒子のようなエフェクト)
になると思いますが、②については、Unity上でそれぞれのオブジェクトのマテリアルを編集することができます。③はパーティクルシステムという機能によって自作することも出来ますし、アセットストアで入手することも可能です。
①について。少し前までは、ポストエフェクトを使いたい時は、Standard Assetに入っている「Image Effect」(それぞれ「ブラー」とか「オーバーレイ」とか種類別に分かれているもの)を、必要に応じてCameraにコンポーネントとして追加する…という方式でした。
今でも同じ使い方で使えるのですが、あまり推奨しないのは、Post-Processing Stackの方がより軽くて高機能だからです。公式でもこちらの使用を推奨されています。
実際VRコンテンツで使用するようなエフェクトはそう多くないのですが、今回は一応全てのエフェクトをざっくりと解説していきます。
※なお、今回説明するようなポストエフェクト効果は、基本的に重いです。VRの場合、MMDでムービーを作っていた時よりも更に負荷がかかります。特にSSAO系は非常に負荷が高いので、できれば使わない方がいいかもしれないレベルです。
重くてビジュアルに難が生じそうな域にまで達してしまったら(首を振った時に遅延が発生するなど)潔く諦めましょう…VRでのそのような状態は、酔いにつながります。
※Post-Processing普及前に作られたアセットを使おうとすると、ImageEffectによりビジュアルを設定されているものがほとんどです。Cameraにコンポーネントとしてくっついているので、必要があればそこから編集しましょう。
Post-Processing Stackの導入
アセットストアにアクセスし、Post-Processing Stackをダウンロード・インポートします。
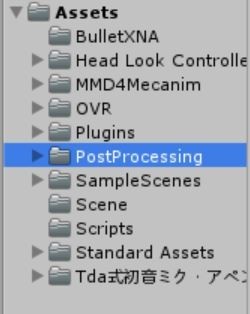
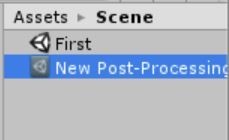
インポートが成功すれば、Assetフォルダに新しいフォルダが追加されます。

Behaviourをアタッチ・Profile作成
ポストエフェクトは全てCameraに関連づける形になりますので、Cameraを選択。
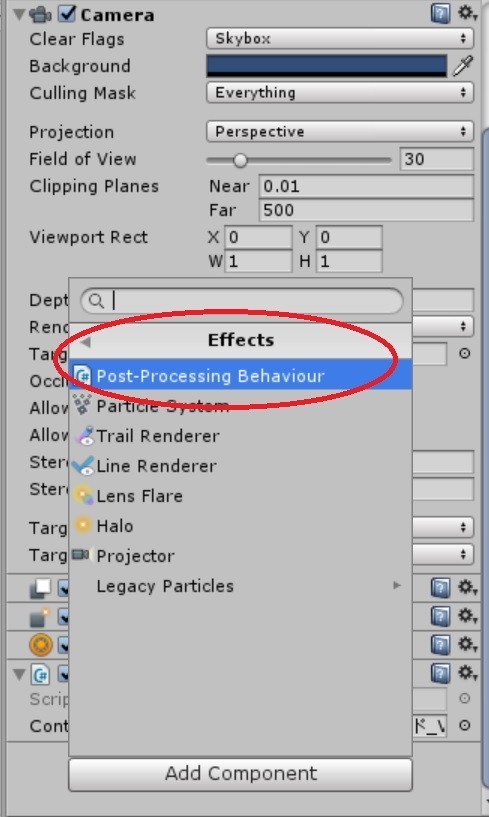
Inspector下の「Add Component」→「Effcets」→「Post-Processing Behaviour」を選択します。

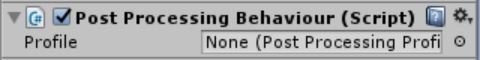
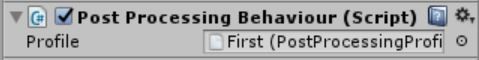
そうすると、Cameraにこんなコンポーネントが加わります。

次は、この「None」の部分に入るProfileを作ります。
1つのSceneの上に乗せるポストエフェクトのセットみたいなものです。
Profileを作る際、どこでもいいんですが、わかりやすいところに保存しておきましょう。とりあえず、Sceneフォルダの中にSceneと一緒に入れておくのがわかりがいいかもしれません。
Sceneフォルダの中で右クリック→「Create」→「Post-Processing Profile」
で、新規のProfileが作成されました。

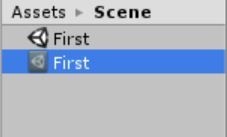
名前もSceneと同じにしておくと探しやすいかもしれません。Profile名を「First」にします。

こうして作成したProfileを、Cameraにアタッチした「Post-Processing Behaviour」にD&Dします(もちろん、選択ボタンから選択しても構いません)。

「First」という名前の新規のProfileが設定されました。
これで、このCameraが映しているSceneにPost-Processingが適用されるようになります。
Post-Processing Stackのための設定
Post-Processingの能力を100%発揮するために、いくつか設定しておく部分があります。
①Color Spaceを「Linear」にする
これは以前にも説明しましたが、メニューバー「Edit」→「Project Setting」→「Player」→「Other Setting」→「Color Space」が「Linear」になっているか確認してください。

ガンマ補正をするかしないかの設定です。なぜか、「Gamma」は、「ガンマ補正しない」なので、「Linear」にします。
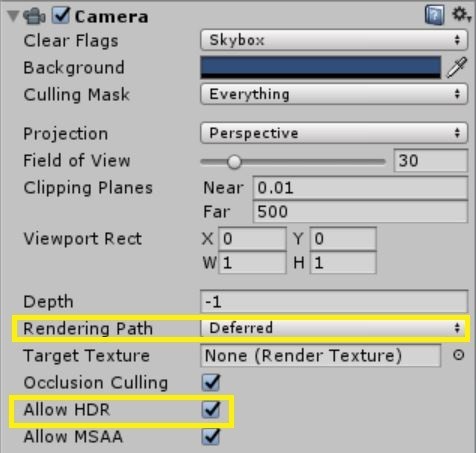
②Cameraの「Rendering Path」を「Defferd」にし、「HDR」をONにする。
CameraのコンポーネントのRenderingPathを「Defferd」にし、「Allow HDR」をONにします。

HDR(ハイダイナミックレンジ)は、物凄くざっくり言うと、白よりも明るいものを表現できるって感じですかね…発光してるものなんかを表現するには不可欠です。
ここまで設定したら、Projectをいったん保存しておきましょう。
メニューバー「File」→「Save Project」にするだけです。
Post-Processingのエフェクト各種
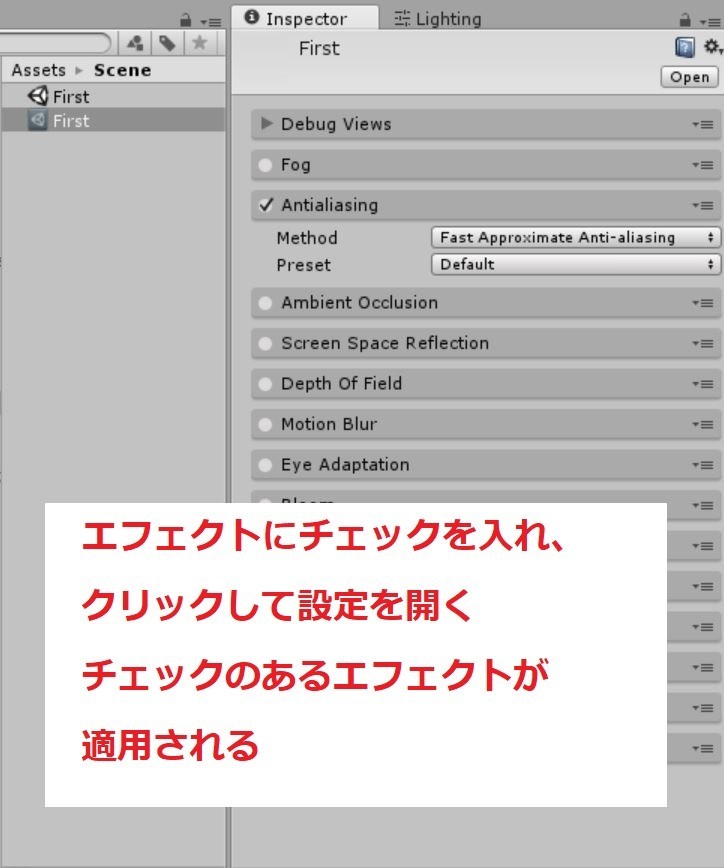
Profileを選択すると、Inspectorにずらっとエフェクトの一覧が現れます。

エフェクト名の白い○の部分にチェックを入れると、そのエフェクトがSceneに適用されます。
エフェクト名をクリックすると設定画面が開くので、そこで調整をしていきます。
Fog
フォグ(霧)です。ここに細かい設定画面はなく、Lightingタブの下の方に設定画面があり、そこから色や密度などを設定するようになっています。
Antialiasing
VRコンテンツでここを使うとしたら、とりあえず軽い「Fast Approximate」の方でOK。

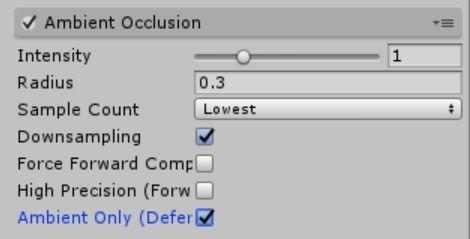
Ambient Occlusion
アンビエントオクルージョン。おなじみの、影を追加するやつです。
これ、正直あまりおすすめしません。なぜならまずとても重いのと、MMDモデルを使用している場合、影が出なかったりしてほぼ無意味だから。
MMD4Mechanimは「Unity上でMMDと同じようなビジュアルになる」ように変換を行っており、Unityのスタンダードではない専用シェーダを纏った状態になります。
そのため、Unity上のMMDモデルにはSSAO的なポストエフェクトは極めてかかりにくく、あまり見た目にいい効果を出しません。
しかしもちろん、Unity上でMMDモデルのシェーダをスタンダードに変更し、かかりやすい状態にすることは出来ますし、アセットストアなどで入手したUnity専用の3Dモデルにはちゃんと適用されますので、そういった場合の設定です。

Intensity:影の濃さの調節
Radius:ここで指定した範囲内にAOがかかるが、値を大きくすると不自然になるため、小さめ推奨。
Sample Count:高くするほど画質は上がるがその分負荷がかかるため、LowかLowestで十分。
Down Sampling:処理を半分の解像度で行う。ディテールは失われるが劇的に軽くなるのでチェック推奨。
Force~とHigh~はあまり使わないのでスルーで。基本両方OFF。
Ambient Only:AOの影響をAmbientLightのみに限定する。重要なのでなるべくONに。
Screen Space Reflection
テカテカしたものなどに他のオブジェクトの反射がちゃんと映り込むようにする。リッチな表現になるがめっちゃ重い。設定もなかなか難しい。

Reflection Quality:反射の解像度。負荷が劇的に下がるのでLOW推奨。
Max Distance:反射の最大距離(範囲・伸ばすと広がる)
Iteration Count:処理の最大サンプル数。多ければ多いほど反射範囲が広がり、負荷増。小さくすれば反射範囲が消えていく。
Step Size:処理のサンプル間隔。1だと密なのでキレイだけど、小さい範囲しか出来ない。数値を増やすと粗くなるが大きい範囲が出来る(※不正確になり変な表現になることも)。
Width Modifier:オブジェクトの平均的な厚みを決定。
オブジェクトに光を当てた時、とりあえず「見えてない部分には何か詰まってる」という前提で影を計算・処理している。そうすると不自然な映り込みになることがあるので、この値を操作してちょうどいい感じにする。
Reflection Blur:映り込んだ像にブラーをかけてぼやかす。
Reflection Multiplier:反射を明るくしたり暗くしたりする。
Fade Distance:前出のMax Distanceで反射範囲を伸ばすと不自然にバツンと切れた状態になることがあるので、ここの値を調節する(ぼかすために輝度を下げる)。
Fresnelは変数に関するパラメータ。とりあえず無視して良い。
Screen Edge Mask:Vignetteのような効果で、画面の端っこのリフレクションがおかしいのを誤魔化す。しかしあまり効果ないので無視して良いとのこと。
次回に続きます。
※Post-Processingに関する記事の内容は、下の動画から内容をほぼ丸写しにしたものです。動画では実例も見られてわかりやすいので、意味がわからない…と思ったらこちらをご覧ください。
【Unite 2017 Tokyo】ゲームの見た目も盛ったら変わる!!!!ヤバい!!ポストプロセス!!入門!!!!!!!!!
講演者:高橋 啓治郎さん(ユニティ・テクノロジーズ・ジャパン合同会社)
8. Unityの照明効果②(PointLight・SpotLight・AreaLight)
今回は、前回説明しきれなかった残りのLightについて説明していきます。
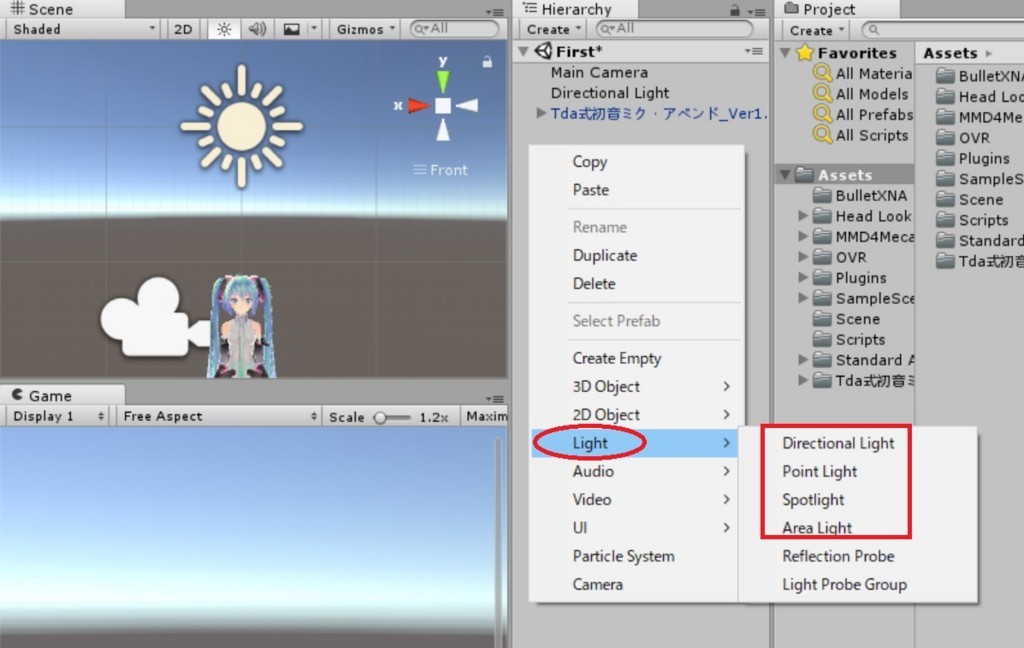
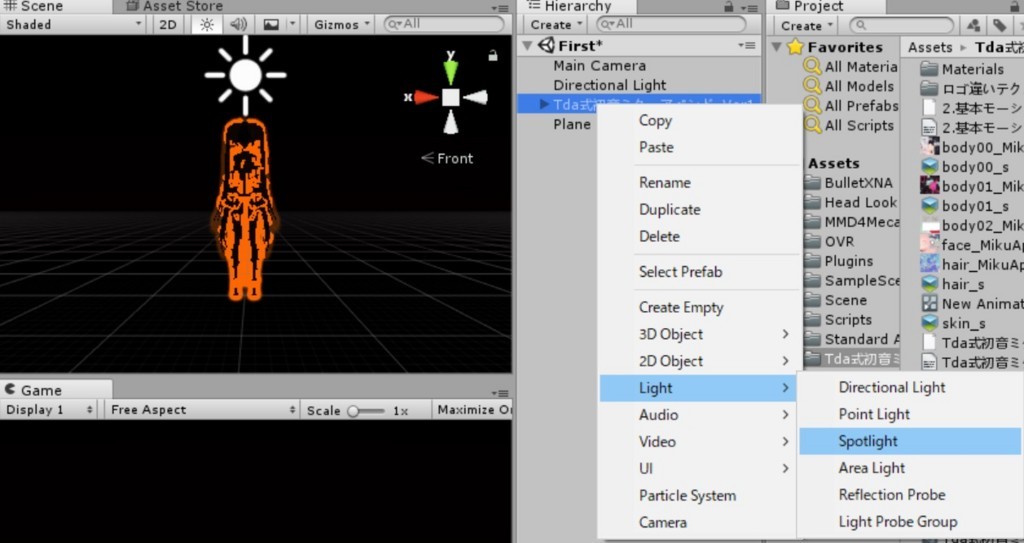
Lightの追加
Hierarchy上で右クリック→「Light」から、4種類の照明を簡単にSceneに追加することが出来ます。

まず、「Point Light」をSceneに追加してみましょう。
新しくオブジェクトを追加した時、もしかすると、位置が「0.0.0」のところに行かないかもしれません。
そうしたら、とりあえずTransformコンポーネントでPositionの値を全部ゼロにしてください。
説明の前に、光がわかりやすいように、世界を暗くしておきましょう。
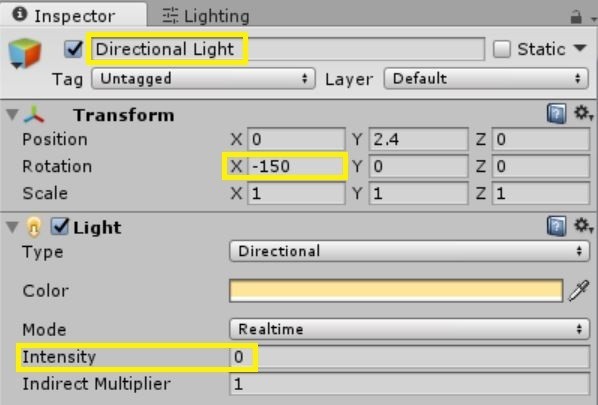
あらかじめ「DirectinalLight」のTransformコンポーネントのRotation(角度)を-150にし、更にIntensityを0にして真っ暗にしてください。

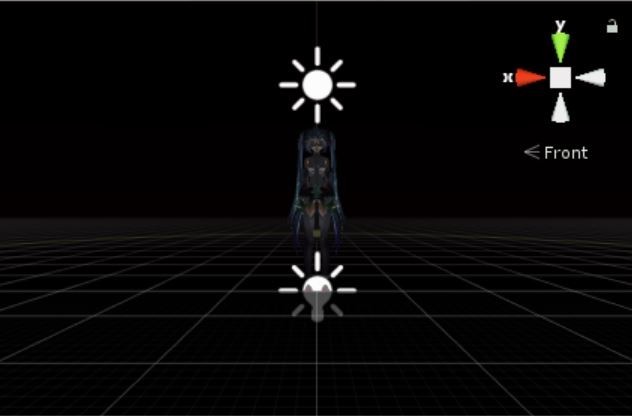
そして、PointLightの位置を「0.0.0」にすると、こんな感じです。

Point Light
この状態のままではPointLightがどんなものかわかりにくいので、いったん視点をロングに引きます。マウスのスクロールホイールで少しズームアウトしてみましょう。

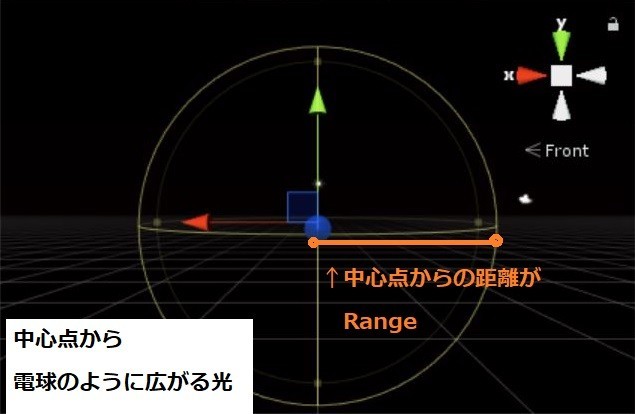
イエローのラインで出来た球形が見えます。
PointLightは、この球形の中心点から全方向に広がる光です。例えるなら、電球に近いです。
球の中心点から半径の距離が「Range」になります。
光はRangeの中(球の中)のオブジェクトすべてを照らし、光の強さは距離が離れると減衰します(DirectinalLightは減衰しません)。
現時点ではPointLightがまったく目立っていない状態ですが、
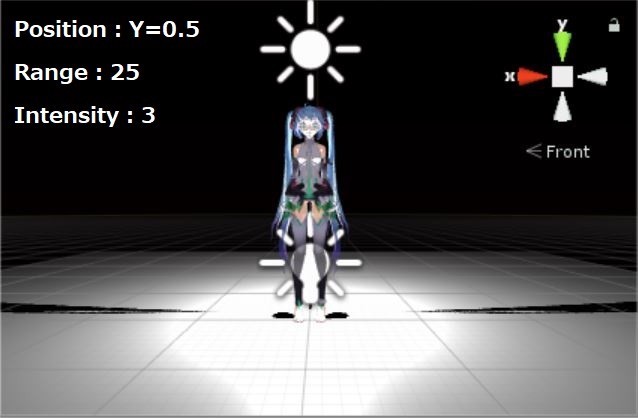
PointLightの位置をあげてみたり(PositionのYの値をあげる)、Rangeの値を上げてみたり(光の到達範囲が広がる)すると、この照明の特性がわかってくるかと思います。

暗い場所をふわっと明るくしたり、焚き火の炎の明るさを表現する時など、このライトを仕込んでおけば自然な明るさが表現できるでしょう。
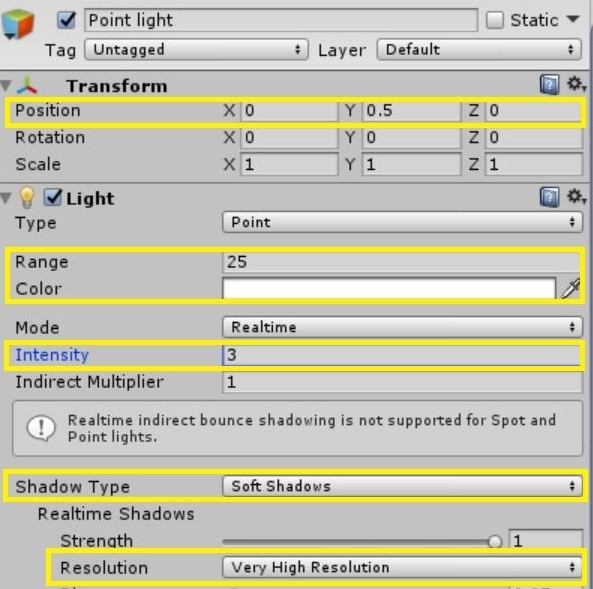
設定するのは、Position(位置)・Range(到達範囲)・Intensity(光の強さ)あたりが重要になります。

Spot Light
次はSpotLightです。
とりあえずモデルと同じ位置にSpotLightを出現させたいので、まずモデルを選択。
選択した状態のまま、右クリックでSpotLightを選択します。

そうすると、SpotLightがモデルの「子」オブジェクトとして追加され、「親」であるモデルと同じ位置に出現します。

ずっとくっつけておきたければそのまま。
分離させたければ、Spotlightを下の方にドラッグすれば、「親」から外れます。

とりあえずここでは「親」から外して、一つの独立したオブジェクトとして扱います。
オブジェクトの親子関係については、この記事の一番下で説明します。
※ところで、このように別のオブジェクトを親として設定した場合、位置だけでなく大きさも親のサイズを受け継ぎます。ここではモデルの大きさを1.2にしていたため、ライトもScaleが1.2となっていますが、ライトは大きさが変わっても光量などに影響はありません。
この状態(0.0.0)だと地面に埋まっていてわかりにくいので、PositionYを1.5にしましょう。
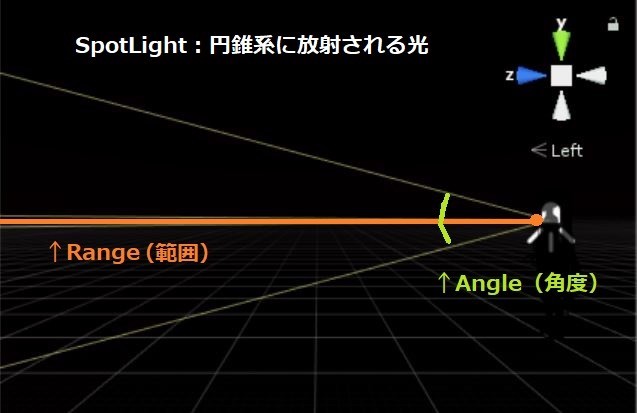
イエローのラインが円錐形に伸びているのがわかります。

Spotlightは名前のまま、円錐形に放射される光がスポットを照らします。
Rangeで光が届く範囲の距離を、SpotAngleで光が届く範囲の広さを指定します。そして、このライトも減衰します。
人工的な光を表現するのに向いています。ステージライト、懐中電灯、車のライトなどに良く使用されます。

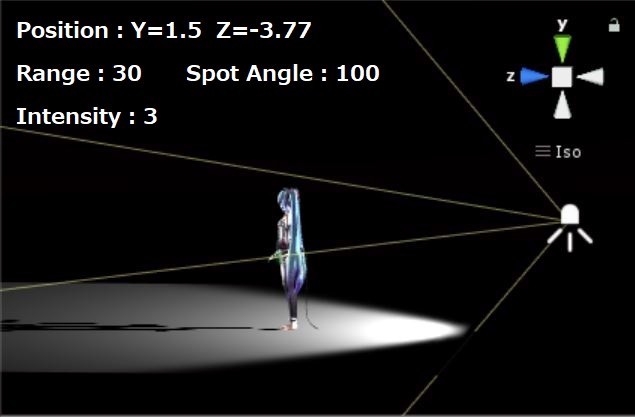
PositionのZも移動し、モデルを後ろから照らしました。Angleをかなり広げ、照射角度を広くしています。
SpotLightはPosition(位置)・Rotation(角度)・Range・SpotAngle・Intensityの設定がメインになるでしょう。
気を付けることと言えば、Rangeの長さです。
例えばいわゆるステージのスポットライト的に床を照らしたい場合、Rangeの長さを床ぴったりに合わせてしまうと、Spotlightは距離が離れるほど光が減衰するので、底辺の部分では減衰して床に光が映らなくなってしまいます。
照らしたい部分は、壁や床を通過するようにRangeを設定しましょう。
Area Light
AreaLightは、今まで紹介してきた3つの照明とは少し違います。
基本的に長方形の形をしていて、「片面が光る板」のようにオブジェクトを照らします。

ですが、照らす対象は、静的(Static)なオブジェクトだけです。
例えば、大きな部屋の中で絶対に動かない家具や小物などをStaticに設定し、このライトを置いて焼き付けることによって、あまりデータを重くせずに、他のライトよりも繊細でニュアンスのある影を落とすことが出来ます。
その代わり、配置に悩んでStatic設定した小物を動かすたびに焼き付け直す必要があります。Bakeは空間が広く大きいほど時間がかかりますので注意。
上の画像でStaticとして設定しているのは、床、それに球と正方形のみです。モデルはStaticでないので、照らされていません。
また、今までのライトは全てリアルタイムで処理出来ましたが、このライトはBake(焼き付け)が必要になります。
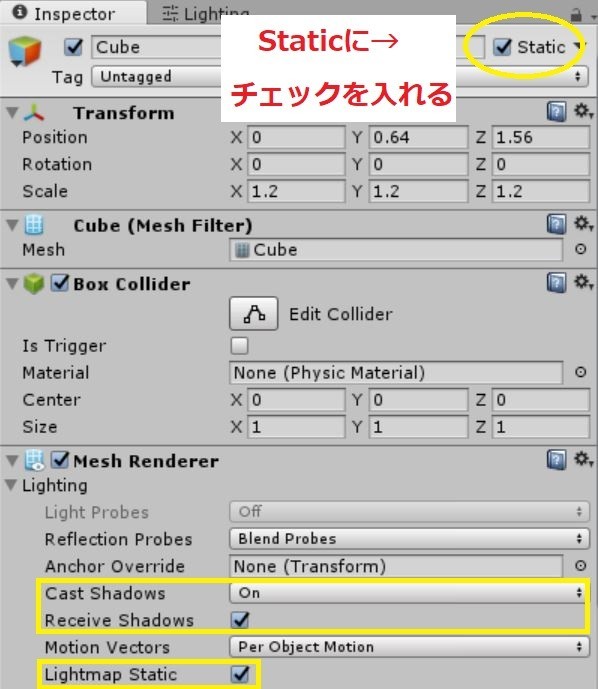
オブジェクトをAreaLightに照らされるようにするには、オブジェクトを選択し、Inspectorタブの上部右上にある「Static」にチェックを入れます。
すると、下の方にある「Mesh Renderer」コンポーネントの「Lightmap Static」にも、自動的にチェックが入ります。
Lightmap(ライトマップ)とは、反射光や影を焼き付けたテクスチャのことです。

「Cast Shadows」はとりあえず「On」にし、Receive Shadowsにチェックを入れます。「On」以外の項目は、実際に試してみた方が結果がわかりやすいかと思います。
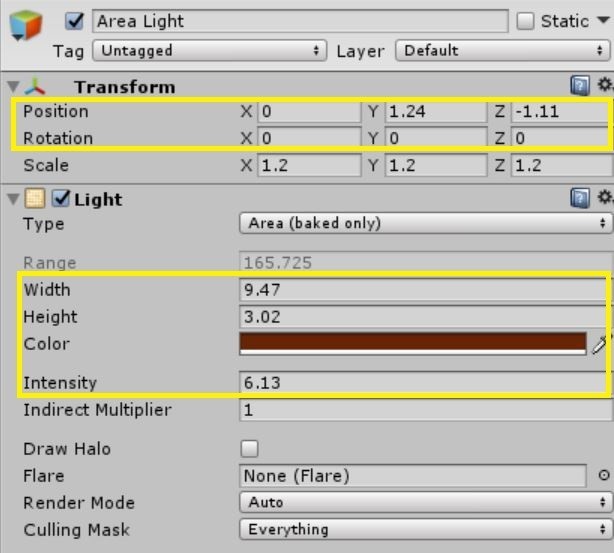
次は、AreaLight自体の設定です。
重要なのはPositionとRotation(Scaleは反映されません)、照らす平面の大きさは「Width」と「Height」で設定します。光の強さはIntensityです。

ライトの角度を変えてみると、こんな感じになりました。

え、でもじゃあこのAreaLightを、動くオブジェクト(静的でない)であるモデルに適用するにはどうしたらいいの?ってなりますよね。
StaticでないオブジェクトにAreaLightを適用する…ことは出来ないのですが、「適用してるっぽく見せる」には、ここでは詳しく説明しませんが、「Light Probe」というものを設置する必要があります。

とりあえずLightProbeを置いてみました。
モデルにもAreaLightの光が反映されているのがわかります。
更に、Sceneに鏡面で出来たような、周囲のものが映り込むオブジェクトを置く場合、ちゃんと映り込みを反映させるには「ReflectionProbe」が必要になります。
いやいやそこまで精密な画作り必要ないんで…という場合は、この2つは無視して構わないでしょう。
これらの照明を様々に組み合わせて、Sceneを美しく彩ることができます。
ただし、無尽蔵に増やしていくと、もちろん重くなりますので注意が必要です。
照明の照らし方ひとつで、モデルの美しさ、場面の説得力が大きく変わってきます。
とりあえず照明についての説明はこれだけにしますが、もっと色々やってみたい場合は、突っ込んで調べてみることをおすすめします。
Unityの親子関係・グループ化
オブジェクトをSceneに追加する時、必ず「0.0.0」の地点に現れるわけではなく、変な場所に配置されてしまうことが(よく)あります。
そんな時は、「いったんSceneに既に存在するオブジェクトの『子』にしてしまう」と、親になったオブジェクトと同じ場所に配置されます。

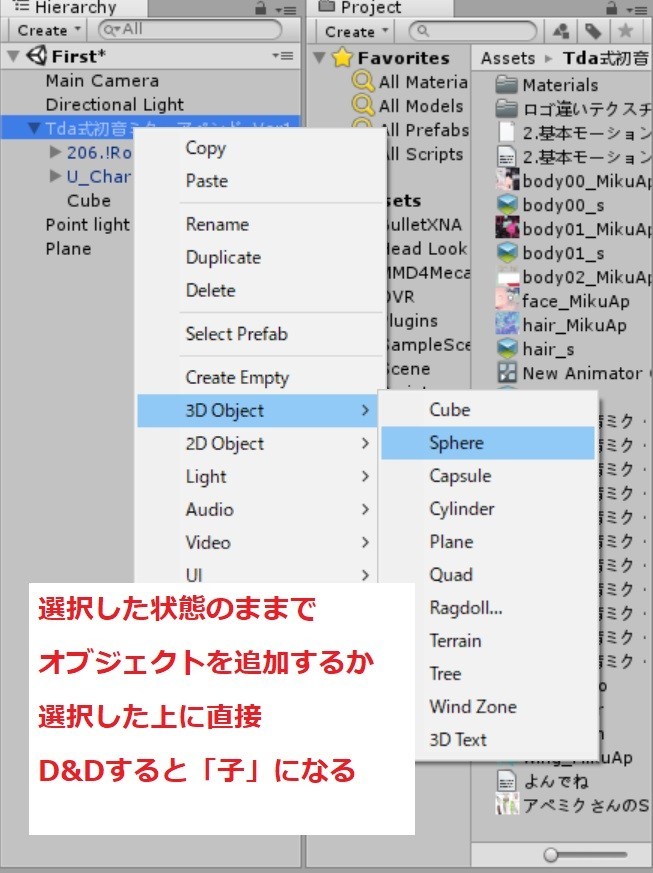
D&DでHierarchyにオブジェクトを持っていく場合は「既存オブジェクトの名称の上に新しいオブジェクトを重ねるようにドロップする」ことで「子」になります。
右クリックでLightやCameraを新しく配置したい時などは、「既存オブジェクトを選択した上で右クリックしオブジェクトを追加する」ことで「子」になります。
例えば、モデルの位置の真上にスポットライトを配置したい!という時…
モデル選択→その状態のまま右クリック→SpotLight追加…とすれば、モデルと同じ位置にSpotLightが配置され、あとは位置を上の方に動かせばいいだけ…という風になります。

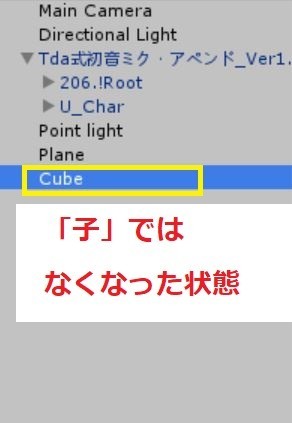
いったん「子」にしたあと、Hierarchy上でD&Dしてしまえば、オブジェクトの位置はそのまま、親子関係は外れます。

親子関係になると、「親」を動かせば「子」も一緒に動いてしまうので、不要な場合は親子関係を外しましょう。
「この車にこのモデルを乗せたい!」時などは、車を親にし、モデルを子にしたりします。
これに似た関係としては「グループ化」というものもあります。
グループ化は「部屋+家具」のように、たくさんのオブジェクトをまとめておきたい時などに便利です。
部屋に配置する家具オブジェクトや小物オブジェクトがたくさんある場合、Hierarchyがそれらの名前でいっぱいになって、ほかのオブジェクトを視認するのが大変になってしまいます。
そんな時、Hierarchy上で右クリック「Create Empty」とすると「Game Object」という空っぽのオブジェクトが出来ます。
この中にひとまとめにしておきたいものを全部入れておくと、必要ない時は中身を表示せずに一つのオブジェクトとして置いておけます。
必要な時は、ツリーを開いてそれぞれのオブジェクトを編集すれば良いのです。
例えば、SkyBoxはMMDにおけるxファイル形式のスカイドームのように、回転させることが出来ません。あっちに出ている月をモデルに背負わせた構図にしたい!という時などに困ってしまいます。
なので、空を回転させるのではなく、モデルやステージなどを回転させてしまった方が楽です。
GameObjectにモデルやステージを全部配置したものを入れ、GameObjectを回転させてしまえば、簡単に目当ての場所にステージやモデル一式を配置することが出来ます。
親子:子は親を基準に移動・回転・拡大縮小する。親が動けば子も動く。
グループ化:オブジェクト同士が並列。他のオブジェクトが移動しても一緒に移動はしない。
これらの関係を上手く使って、Sceneを構築していきましょう。